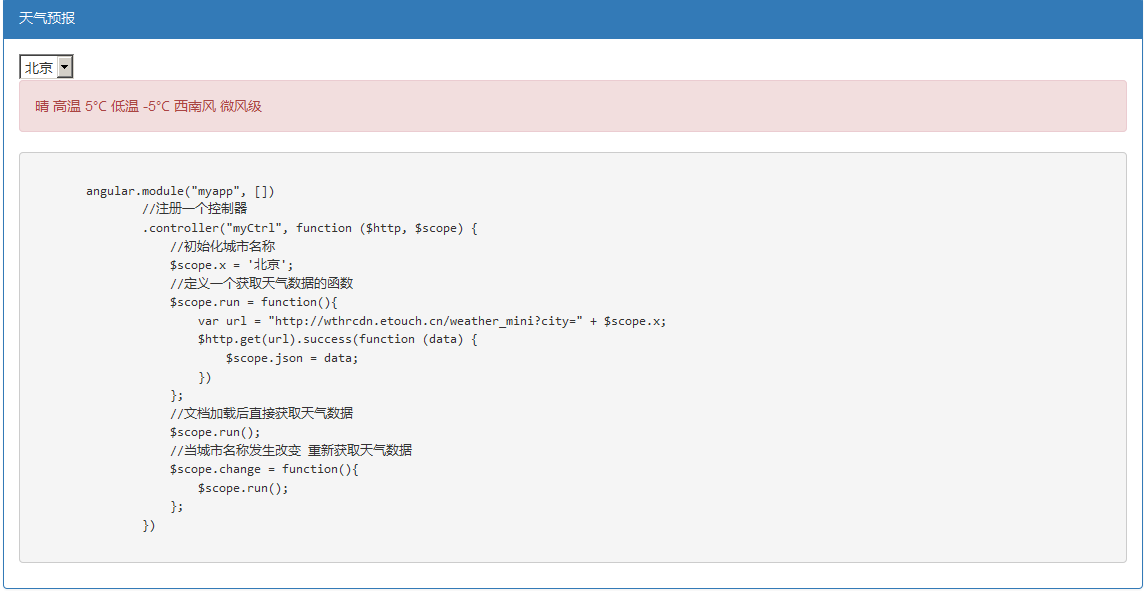
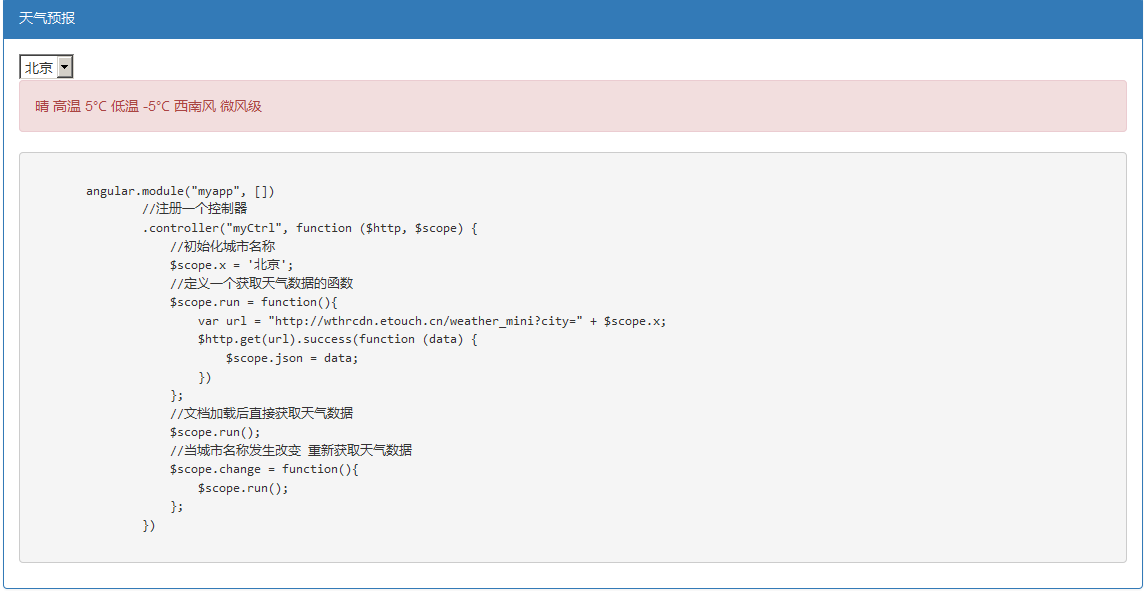
改变城市名,实现实时天气
视觉UI设计 / 网页设计
改变城市名,实现实时天气
改变城市名,实现实时天气
改变城市名,实现实时天气